What’s an animated GIF?
A GIF is an image encoded in a graphic interchange format (GIF), which contains a number of images or frames in a single file and is described by its own graphic control extension. The frames are presented in a specific order in order to convey animation.
Take a look at these:
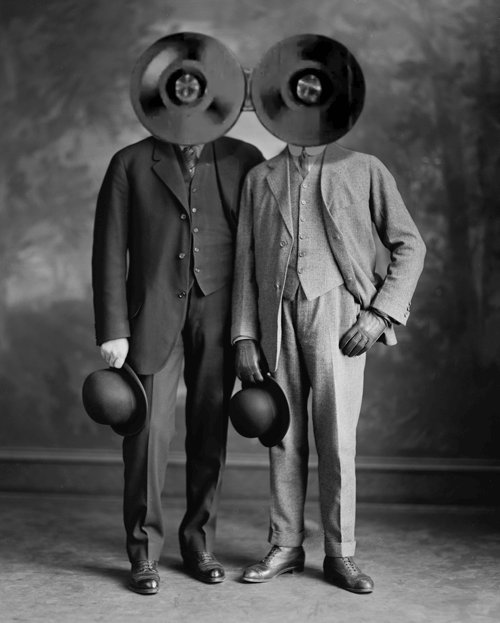
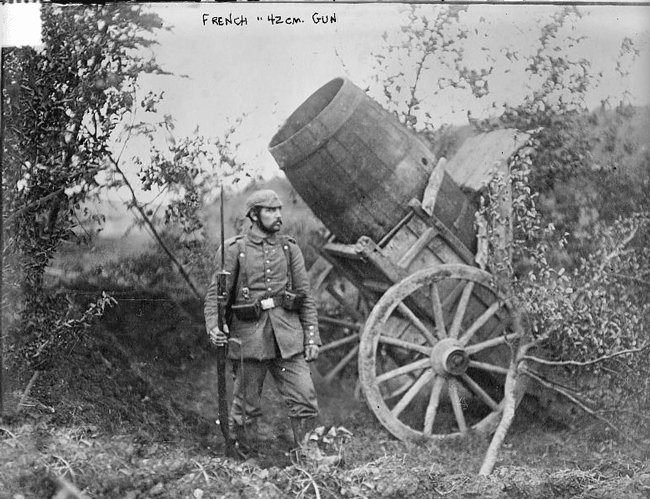
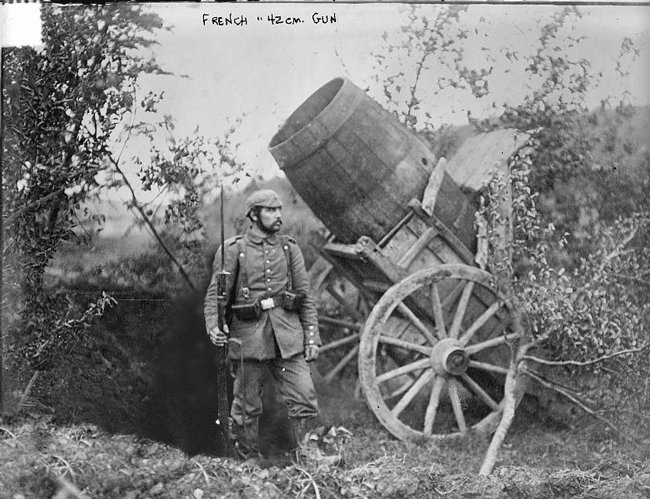
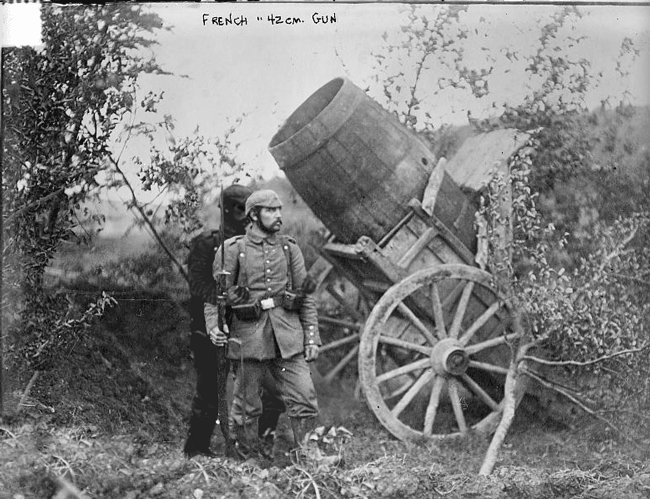
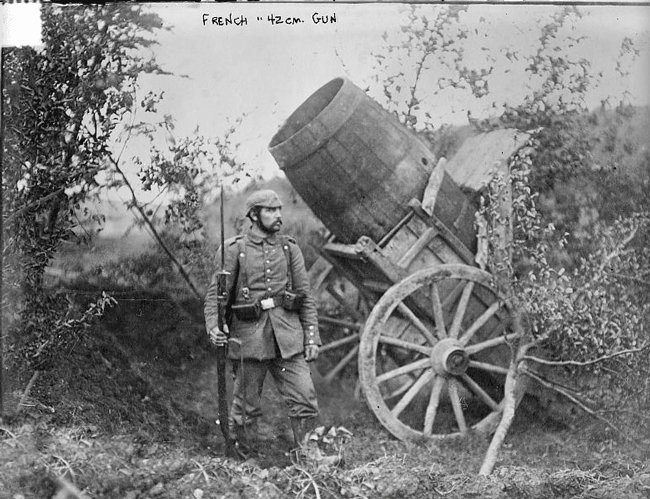
This is a simple gif- it has 4 or 5 pictures set in a row moving sequentially through with about .02 of a second between each photo to which the human eye blends together into a moving picture. Then the sequencer is set on repeat.

Source Keller
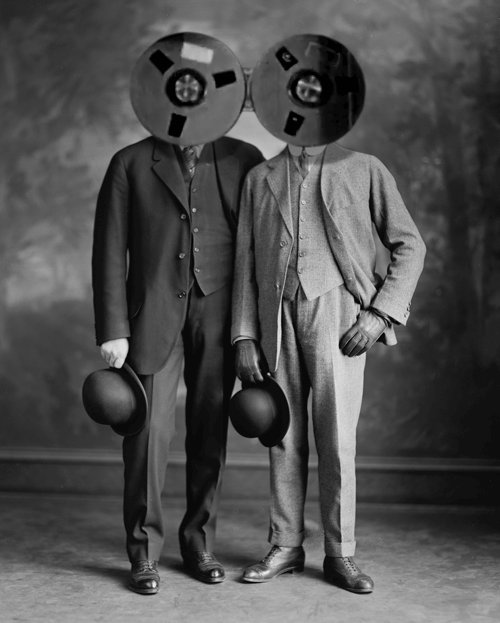
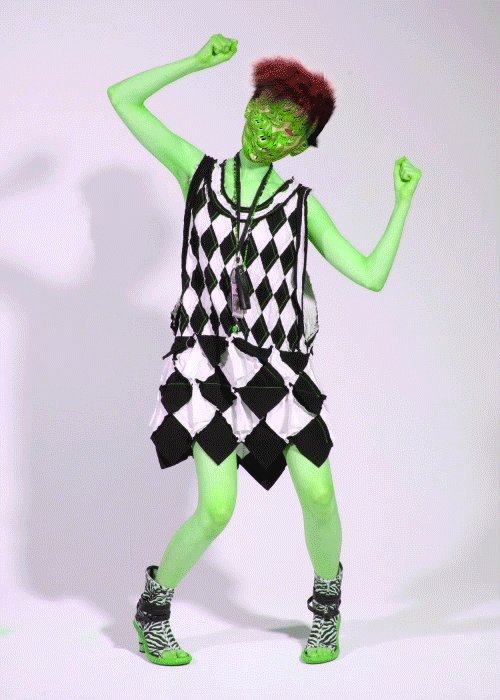
This gif has many more frames (or pictures) then the above gif. Please notice that the Artis has not only made the arm move , but the head is moving as well.

Image source Gipgy.com by kevin weir
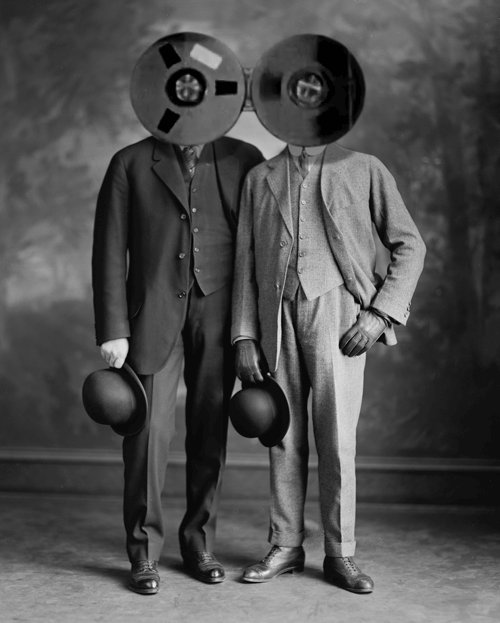
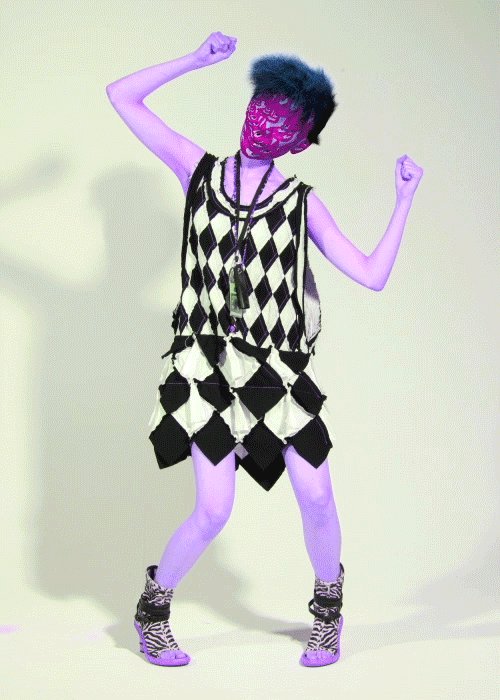
How many Picture do you think make up this gif?

Image source Gipgy.com Bill-Domonkos
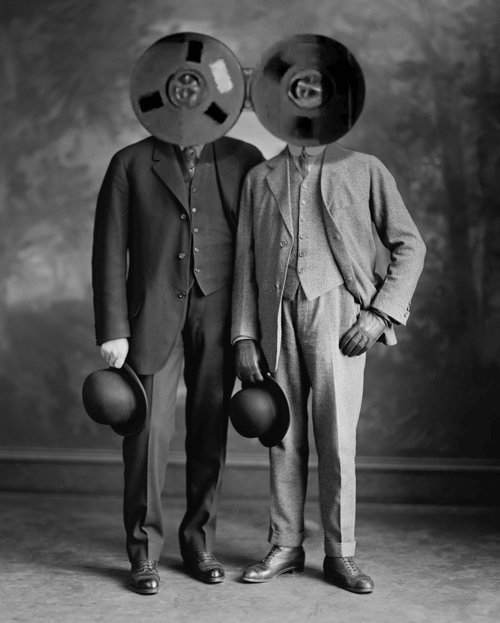
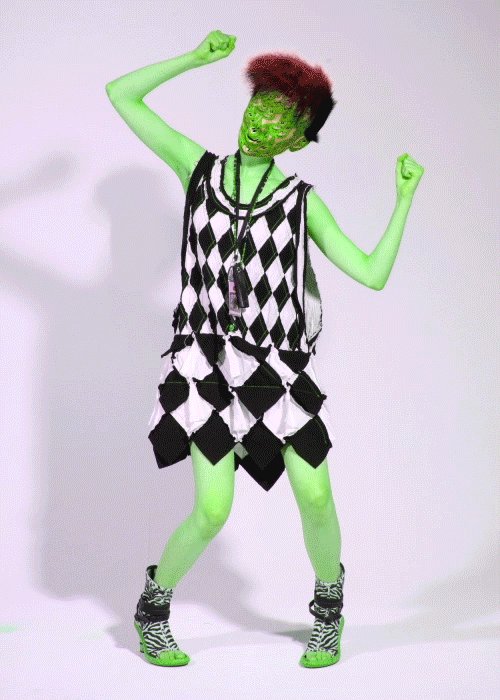
The Artist is having a lot of fun in this piece. But wow! It is complex. All ‘do-able’ is you know photoshop and can draw a bit.

Image source kevin-weir
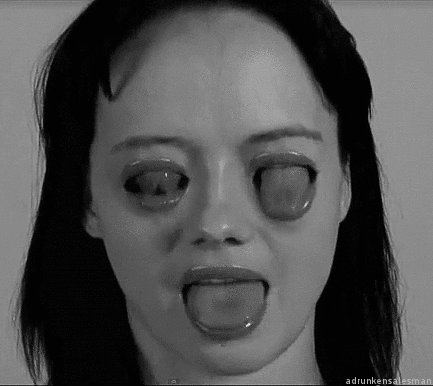
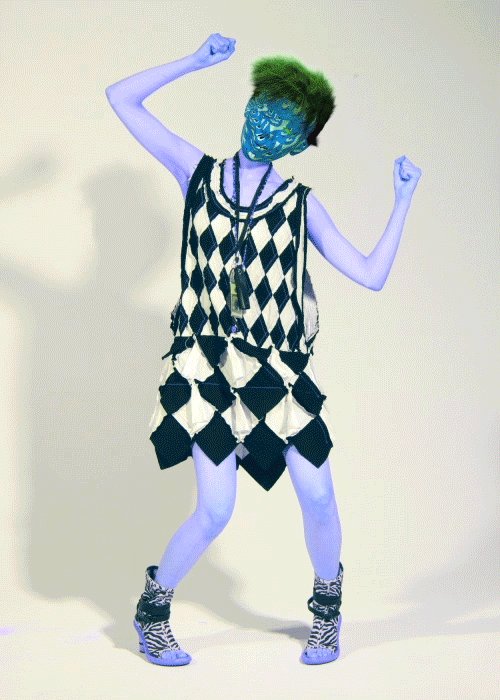
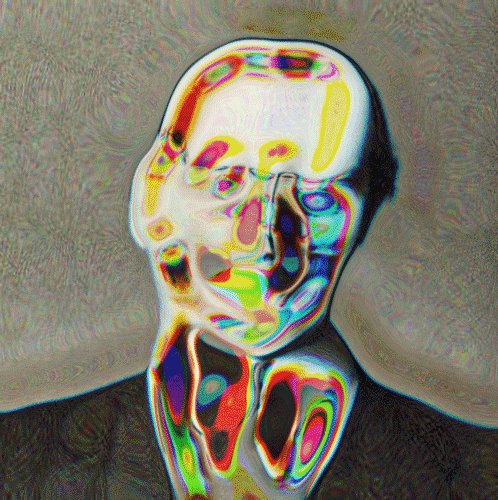
This one is just weird!!! But How did the Artist make the mouth and tungs move at different speeds?

Image source http://knowyourmeme.com/photos/632853-dafuq
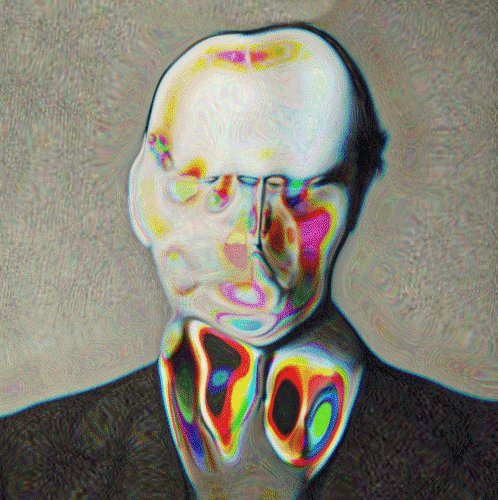
Take a look at the use of Background light and shadows in this gif. A good background really makes for a good project!

Image source https://giphy.com/gifs/colinraff-art-animation-mg8zTjpit9enK
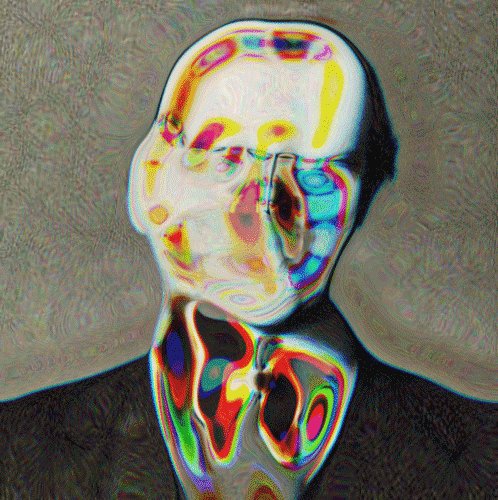
Whats happening here?

Image source Gipgy.com
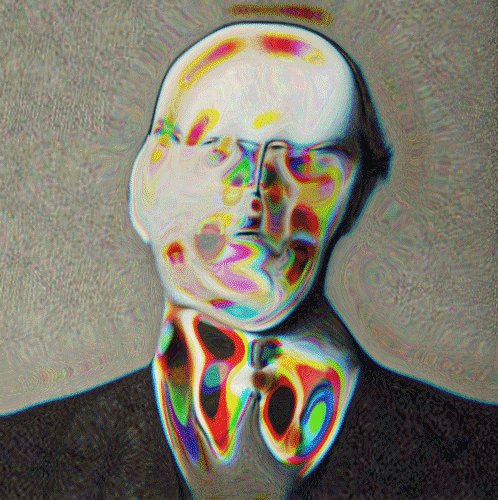
WHat’s going on here?

Image source Gipgy.com
I love the 3D space that the Artist has created by the shadow!

Image source Gipgy.com
Simple yet effective!

Image source Gipgy.com
I love this one… it is VERY simple. Yet everything works SOOO well together!

Image source Gipgy.com
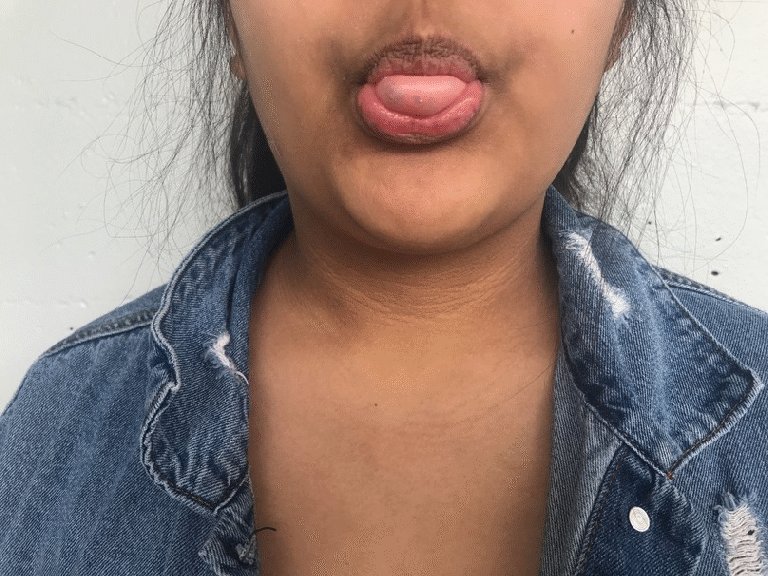
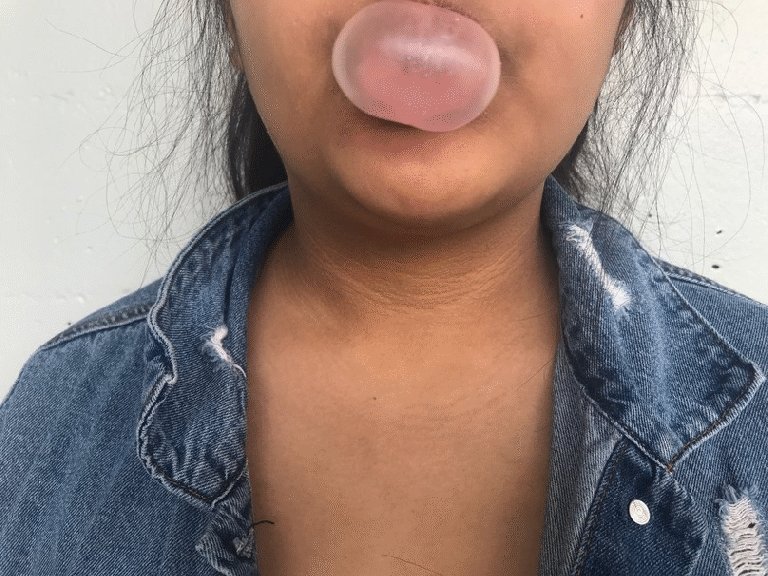
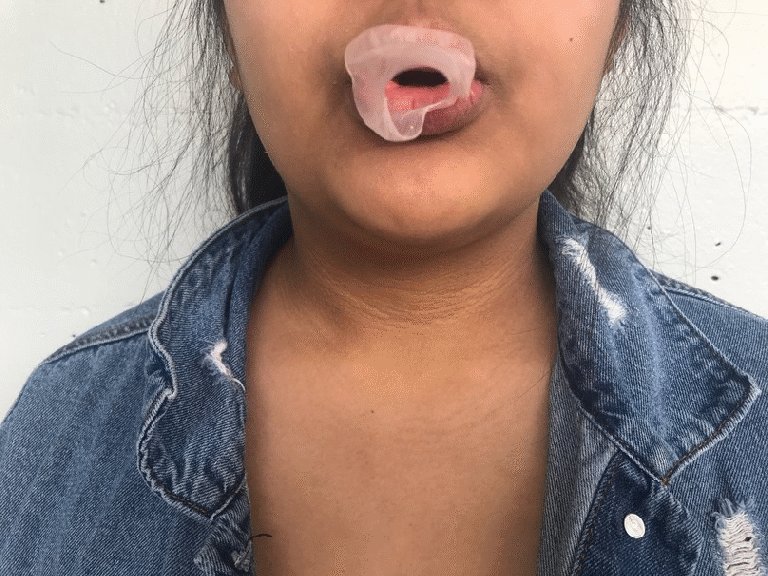
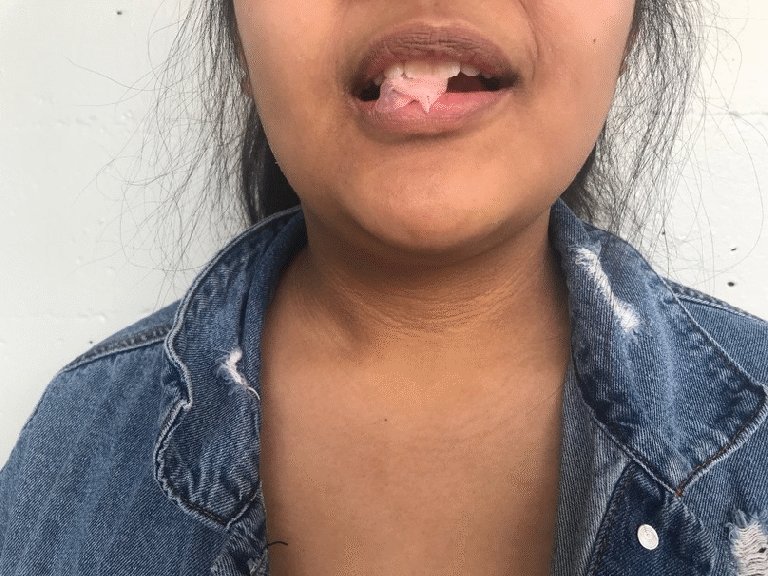
JO STUDENT GIFS
The gum moves so smoothly as it blows up it’s hard to tell it’s a gif… But it is!

By Rosemary

A Picasso painting animated By Issac

By RL
TIP: For cinematography to look creative and professional, only show subtle movement that’s easily detected. If you allow too much movement, it ruins the looped effect.
Please see this article on the London based Arts collective 15 Folds to see more GIFS
Project:
There are a couple different assignments:
Project 1: Gif Primer
- Simply GIF to learn how to use the program and conceive an idea that is cyclical in nature and will work for this type of project.
- By the end of class Post results to teams.
- Simple like a gif of you pencil spinning on your desk, or your closed fist showing its fingers popping up sequentially then down again: repeat. 0,1,2,3,4,3,2,1,0.1.2.3.4.3.2.1.0 ad infinitum.
Project 2: GIF Main
- Get your idea.
- Write a paragraph about it. (Post to Teams Assignment)
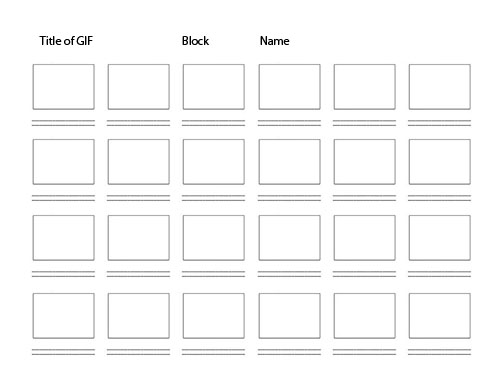
- Storyboard your idea on paper- (take a pic and Post to Teams Assignment)

- Take or find source material image/s (Post to teams)
- Work!
- Submit the finished Gif to teams.
———————————
Here is a very good, and simply, Adobe CC tutorial
Key points:
Once you have all your photos sized and sequenced.
- Goto photoshop
- File/Scripts/Load files into stack
- Browse to your folder, select ALL your images and press OK
- Click the frame animation tab
- Goto small menu bar under the image and click the ‘Make frames from layers’ tab/
- Set time for each frame
- Export for web
OH! and change your workspace from Essential to Motion! (top right-hand corner beside search tab)
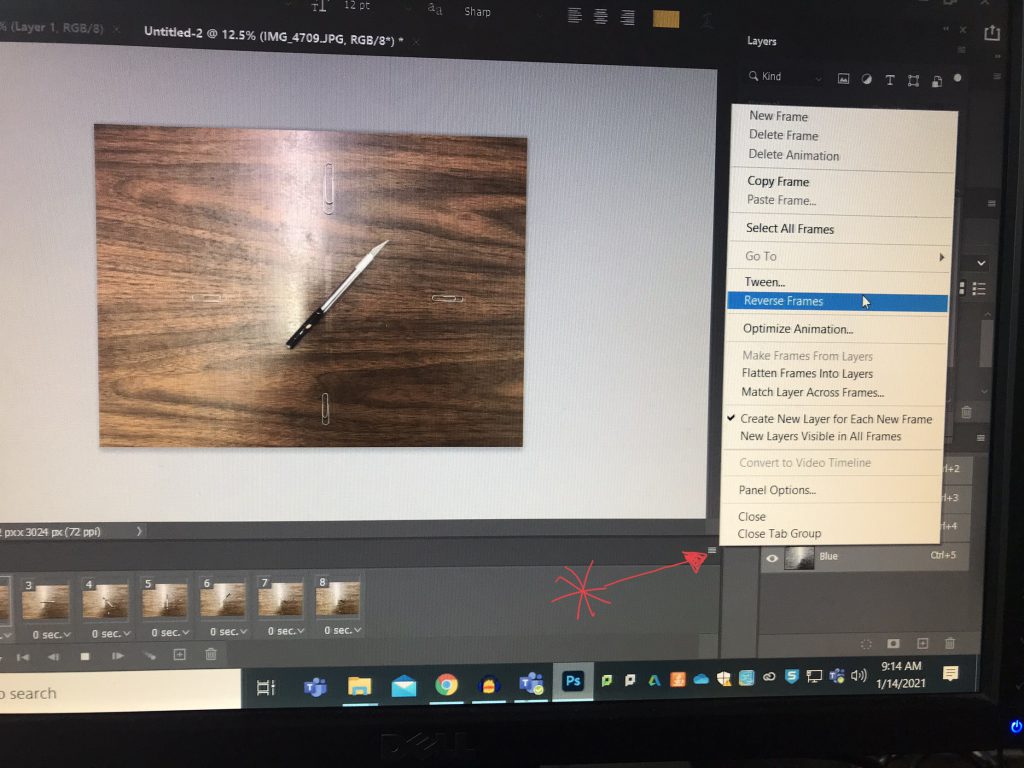
*TIP: If anyone is having problems with your gif being reversed the fix is simple! Simply click the tab under the image and click the “Reverse frames” tab.

It’s that simple!
————————————————
Detailed Criteria
- A smooth Gif
- Think circular
- Think Repeat

Source Keller
Project expectations per course/grade
If you are in G8 then all I expect is a simple photo-based gif
- 8-16 frames
If you are in G9-12 and this is the first time you have taken this course then my expectations are a bit higher.
- Photo or drawing based gif in which background is considered and there is quite a bit of detail
- 12-36 frames
If you have taken one year of MA then my expectations are even higher:
- Photo or drawing based gif in which background is considered and there is a lot of detail.
- 24-104 frames
- Background music that you have made
For the complex gif, I want some thought and effort. There are tons of tutorials online like this one.
For a guide to making your own Photoshopped gif’s, follow this tutorial.
